次世代のプログラム開発ツール Visual Studio 2017を試してみました! 【システム・Microsoft】
1週間ぶりの更新です。
もう連載企画はどこへやら・・・。
(もちろん書きますよ、いつか。)

(Microsoft公式ホームページより)
今月16日(米国時間)、Microsoft社よりVisualStudioの次期バージョン、Visual Studio 2017(開発コード:Visual Studio Next、VS ”15”)のプレビュー版(以下VS 2017)が公開されました!
さっそくダウンロード&インストールをしてみましたのでその特徴などを載せていきたいと思います。
なお同時にMac向けのVisual Studio For Macも公開されましたが、当記事ではVS 2017のみ取り上げさせていただきます。
・Visual Studioとは?
本題に入る前に少しだけ説明をしたいと思います。
Visual StudioとはMicrosoft社が提供しているプログラムの開発ツールの詰め合わせで、C言語のほかBasic、Javaなど多くの言語に対応しています。
現在リリースされているものはVisual Studio 2015(以下VS 2015)が最新版となっており、バージョンも無料版のExpressやCommunity、有料版のprofessionalやEnterpriseなど開発する目的や環境に合わせて選ぶことができます。
今回リリースされたVS 2017は現行のVS 2015の後継版となり、多くの新機能が搭載されています。
また今回公開されたものはプレビュー版となりますがほぼ完成に近づいていると発表さえており、一般向けの配信は2017年初頭の予定です。
・ダウンロードからインストールまで
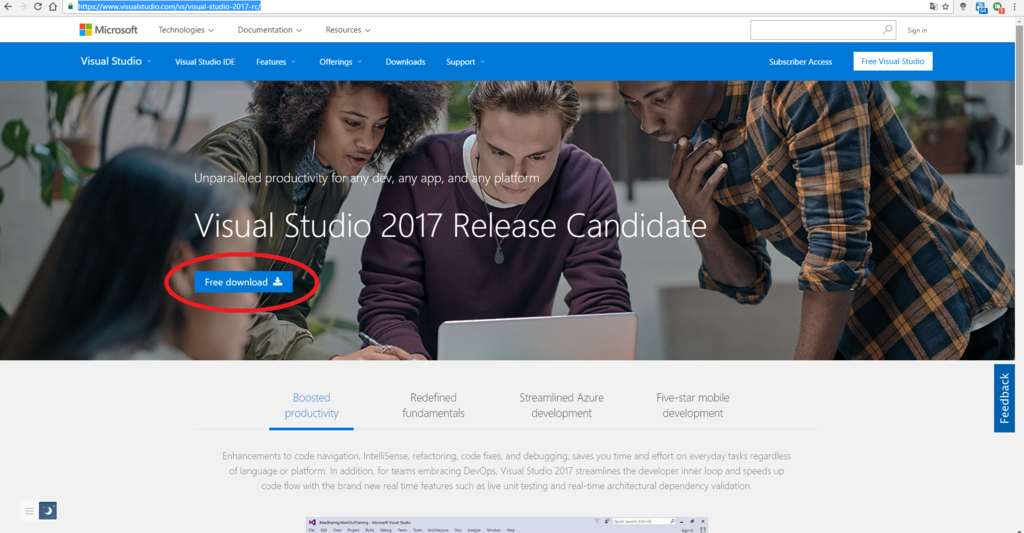
まずは上記サイトにアクセスします。
するとおそらく表示された画面の中に「Free Download」と書かれたところがありますのでこれをクリックします。

画面が推移し(というよりスクロールし)、ダウンロードしたいエディションを選択します。
なお、記事執筆時点では「Community」「Professional」「Enterprise」の3つが公開されていました。
今回は無料版のCommunityをダウンロードします。

ダウンロードが完了したらファイルを実行します。

(左:VS 2017 右:VS 2015)
ところでアイコンも随分変わりましたね。
今回はプレビュー版のため「RC」の文字が入っていますが、一般向けではなくなってすっきりしたアイコンになるんですかね。


実行するとファイル展開→使用承諾→ダウンロードの順に進みます。
VS 2015はインストーラーが黒基調だったのに対しVS 2017では白基調になりましたね。
またセットアップの読み込みもかなり早くなったように感じます。
そしてセットアップ画面に。

えっ。
VS 2015とは比にならないぐらい見やすい。
VS 2015では最小構成でも(確か)8GB近くとったのに対し、VS 2017ではわずか750MBに。
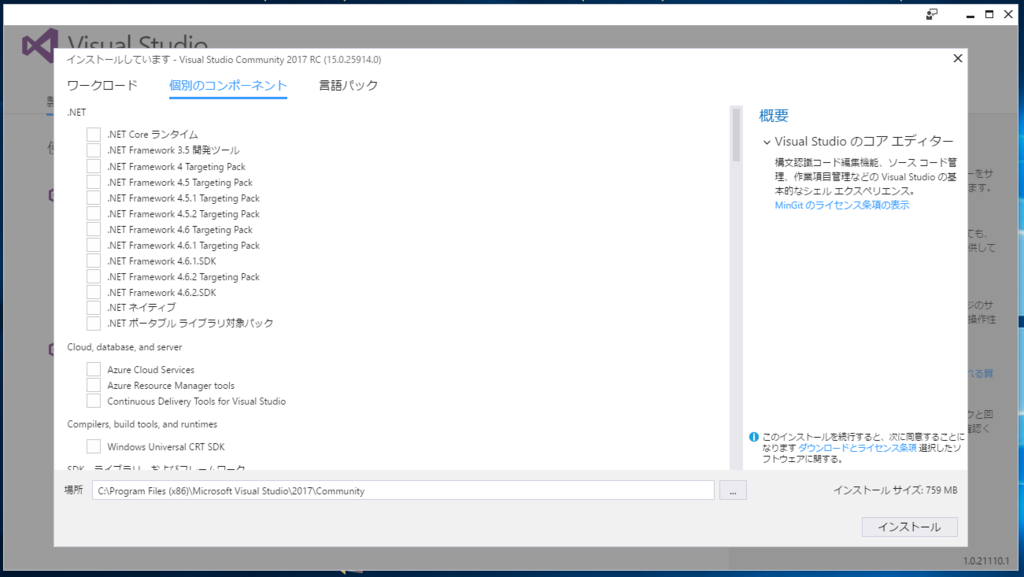
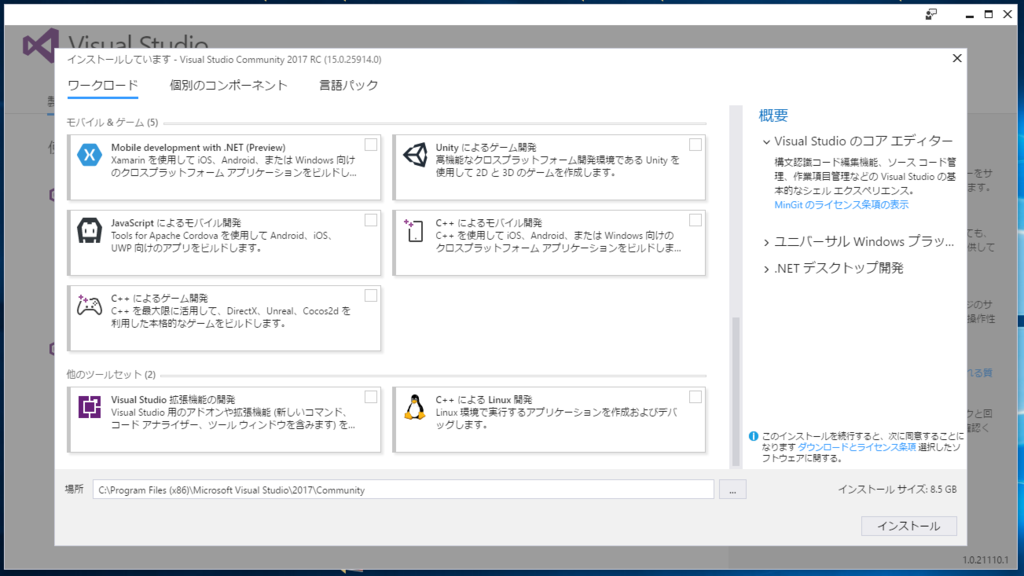
セットアップは「ワークロード」(開発したい目的に合わせ自動的にコンポーネントを選択してくれる)のほか、かなり細かいレベルでのコンポーネントの選択に対応し初心者から技術者まで目的に応じて細かく選べるようになりました。

(個別のコンポーネント選択画面)

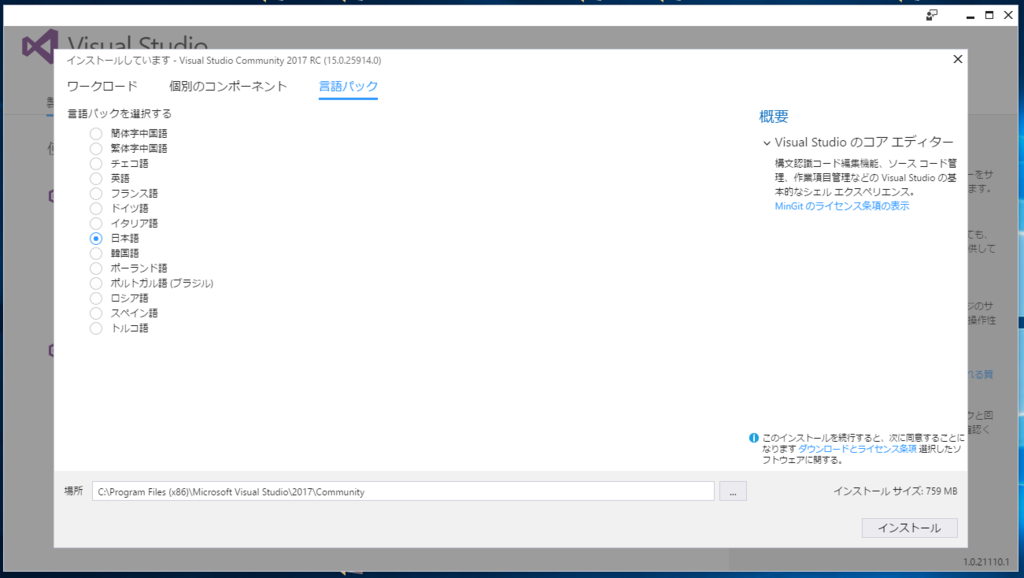
(言語パック選択画面)

拡張機能やLinux向け開発環境等、従来のセットアップにはない項目が増えているほかアイコンやデザインが一新され、誰にでもわかりやすくなっています。
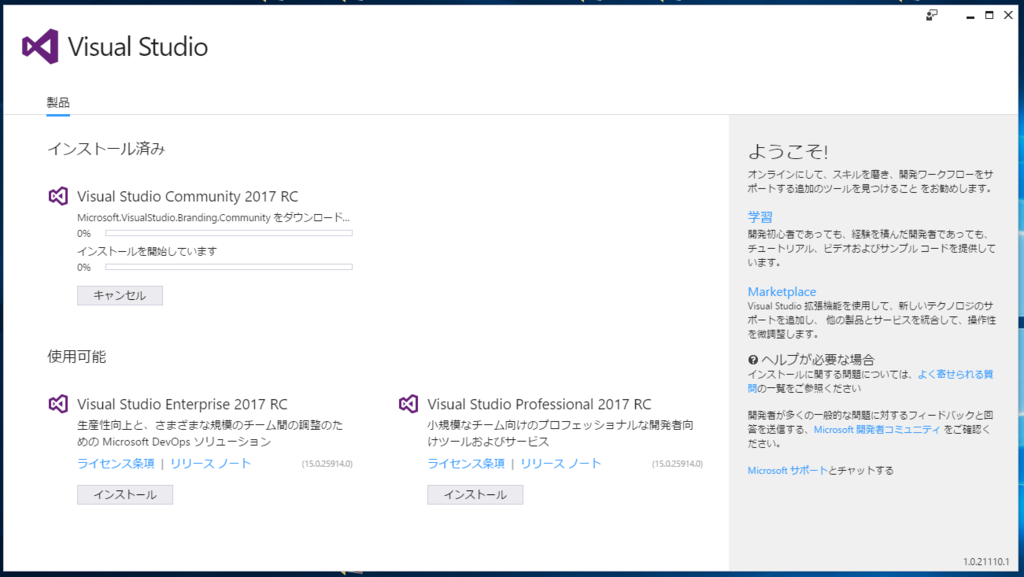
一通り機能を選択した後、インストールを始めます。

やっぱり見やすい。
デザインが一新されて本当に見やすくなりました。
下の欄の「使用可能」では試用版のほかのエディションが表示されていますが、一般向け配信の後はここに製品版のお知らせなど入ったりするのでしょうか。

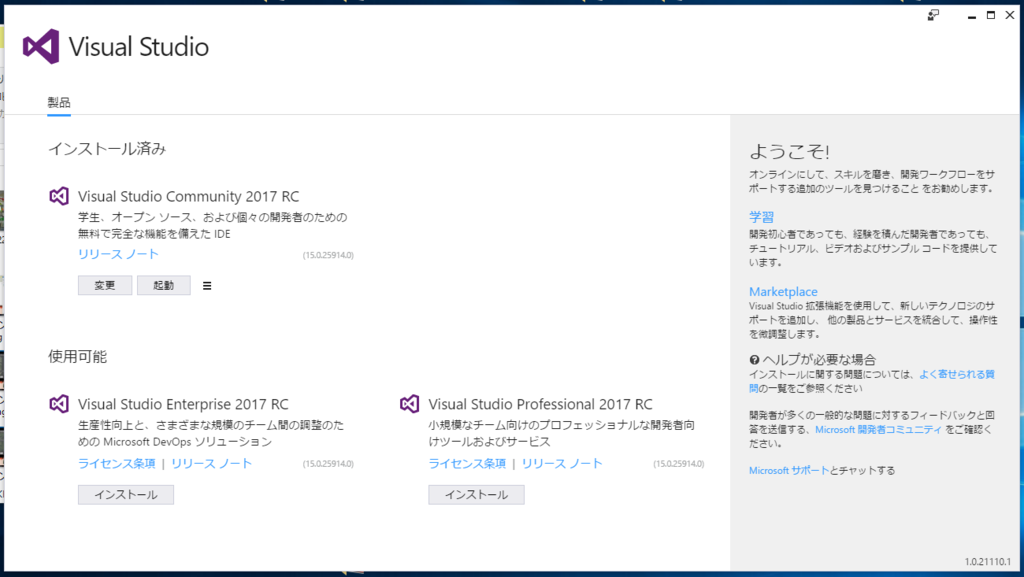
はい、インストールが終わりました。
VS 2015に比べるとインストール時間は半分ぐらいな感じです。
アンインストールもここから行えるようです。
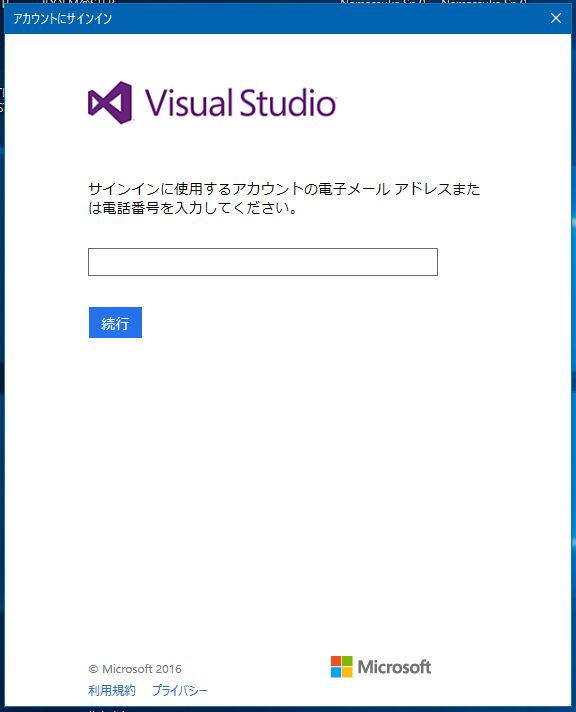
では起動してみます。

ここからはVS 2015と大差がないように思えます。
ただ、オンラインの場合絶対にMicrosoftアカウントにログインしなければならないんですかね。
VS 2015にはあった、「スキップ」ボタンが消えています。

ログイン後、しばらく待つとホーム画面が表示されます。
全体的にすっきりし、見やすくなりました。
背景の幾何学模様もちょっとかっこいいですね笑

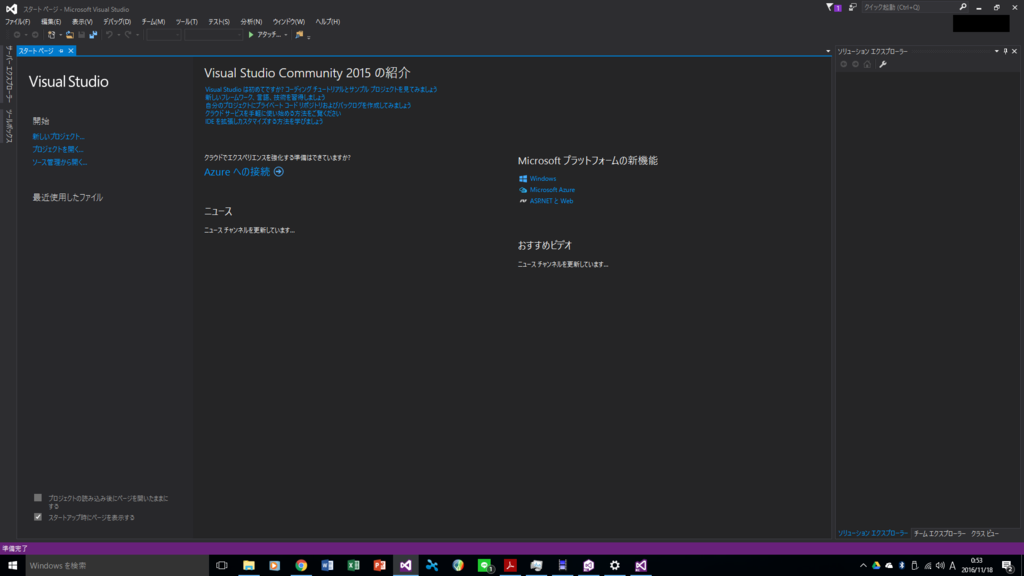
一方、普段自分が使用している黒テーマ。
やはり配置が見直されたことで全体的にすっきりしています。
ちなみに、VS 2015はというと・・・。

背景のデザインがない分、結構地味に見えますがVS 2017と比べるとすこし見ずらいですね。
ちなみにおすすめ・ニュースは表示していませんが、表示するとかなりごちゃごちゃになります・・・。
VS 2017に関しては右の欄に「開発者向け情報」という項目がありますが、サーバーがまだ機能していないのか一向に取得できませんでした。
ちなみに、コードの表示等少し作業をしてみましたがホーム以外のデザインや機能はVS 2015と変わらず、といった感じでした。
細かいところまで調べていないのでわかりませんが、随所に新機能があるのだと思います(たぶん)。
・まとめ!
今回はインストールまでを取り上げましたが、VS2015と比べると「そのユーザーにも使いやすい」ということでした。
セットアップのデザイン変更など、初心者でもわかりやすいように、一方技術者などの高度な知識を持った方にはよりカスタマイズできるように、などなどすべての人が使いやすくなるように目指しているのだなと感じられました。
また、これはあくまで体感なのですが若干VS 2015に比べ軽くなったように思えます。
ファイルの読み込み、デバッグの処理など全体的に時間が短縮されてより楽に作業ができるようになったと感じました。
ただ、まだプレビュー版ということなので心配な方はぜひ一般公開されたあとにお試しください。
最後までお読みいただきありがとうございました!
参考になった方はぜひクリックお願いします・・・。